네이버 VIEW탭에 최적화 된 썸네일 만들기

안녕하세용!! 건부남 뇽뇽입니다. 오늘은 요즘 핫한 NAVER 포털사이트 VIEW탭에서 사용 할 수 있는 유용한 반응형 썸네일만들기에 대해서 소개 해 보려합니다. 반응형이라고해서 뭐 대단한건 아니고 아래 설명을 보시고 따라 만드시면 됩니다 ㅎㅎㅎ

1. 네이버 VIEW 탭이란
다들 네이버 view탭은 한 번쯤 다들 보셨을 겁니다. 네이버가 개편을 하면서 view 탭이란 영역을 만들었고, PC화면 혹은 모바일 화면에서 최상위 노출을 할 수 있는 영역입니다.
불쌍한 우리 tistory인들은 view탭이란 네이버의 가두리에서 쫒겨나서 웹사이트 영역에만 떠돌고 있죠(물론 몇몇 인플로언서 들을 제외하고요, 소문으로 들리는 2012년 이전 티스토리 블로그 소유주분들도 제외)😥😥😥
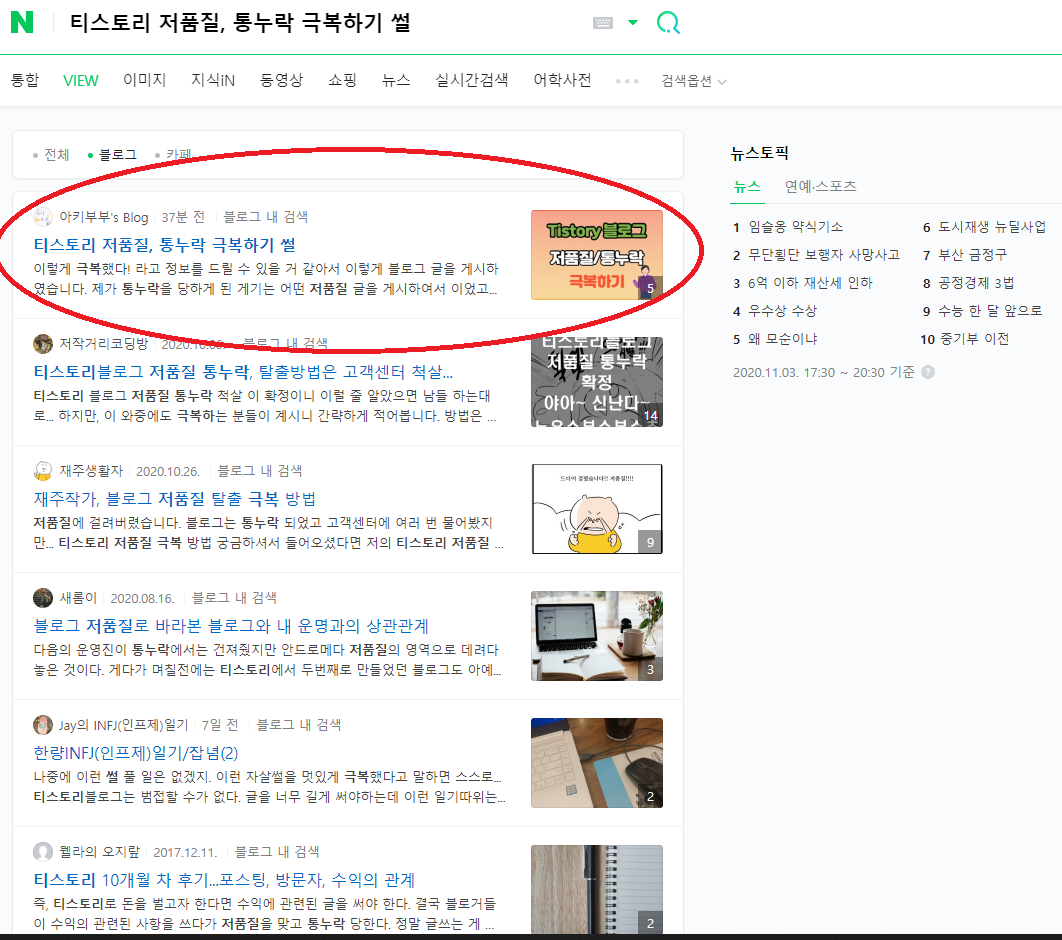
2. 네이버 뷰탭 썸네일 영역
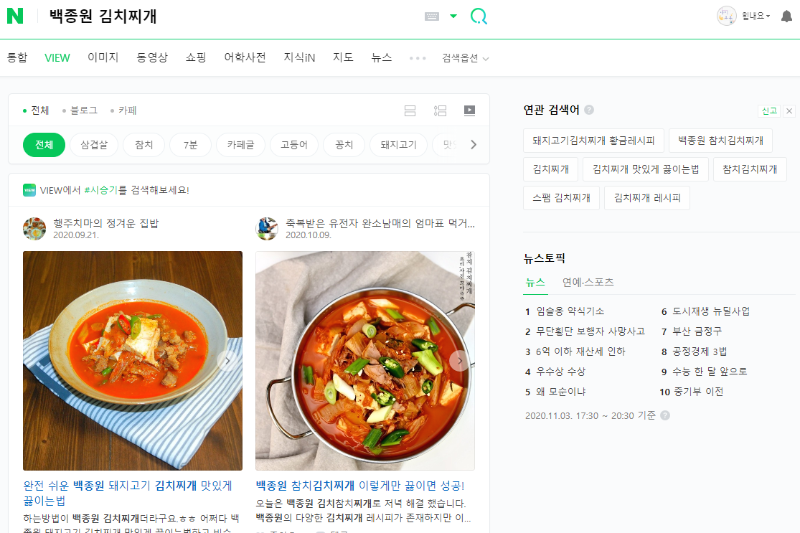
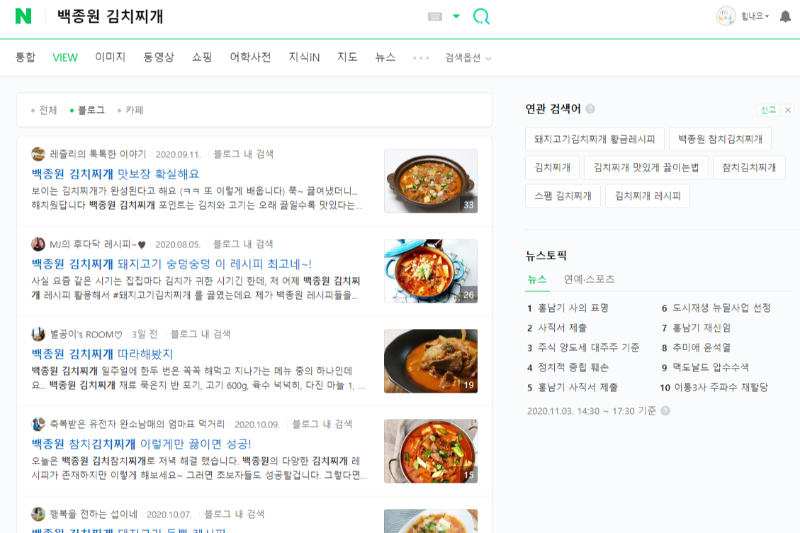
<PC버전 뷰탭>


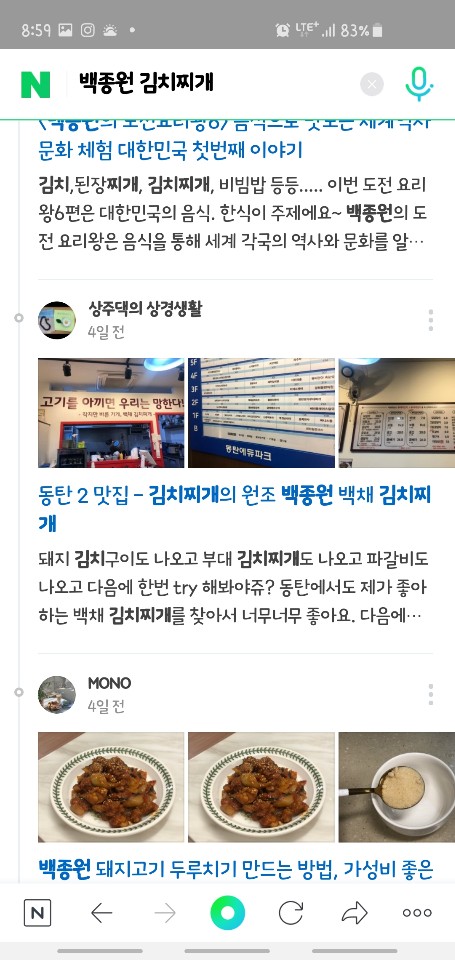
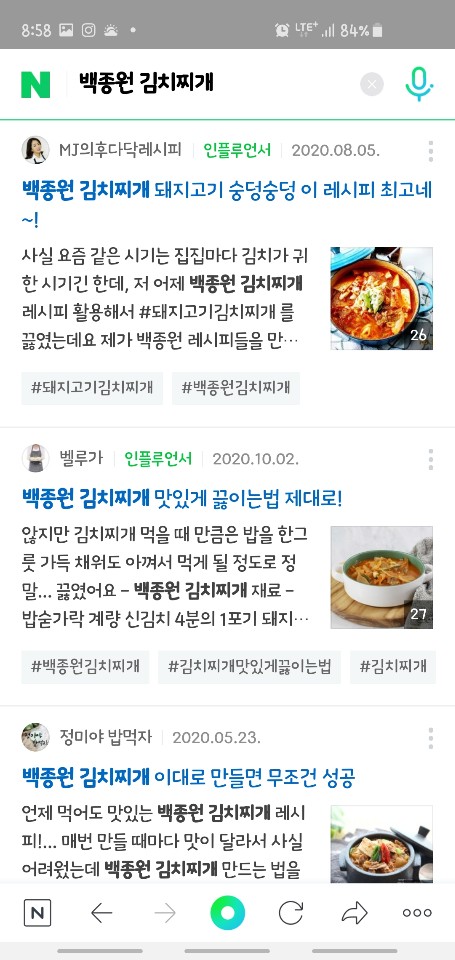
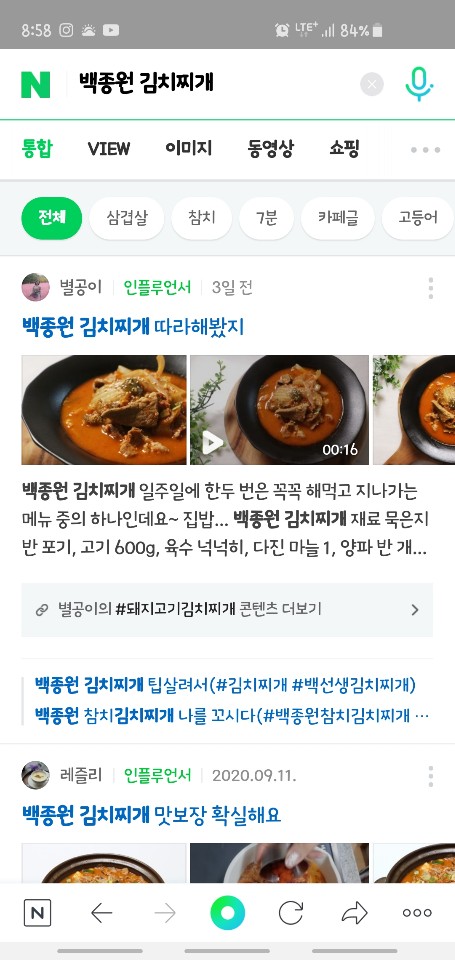
<모바일 버전 뷰탭>



위에서 보시고 느끼셨을지 모르겠습니다.
중요 포인트는 썸네일로 사용되는 사진자체가 1:1비율과 가로 비율이 다르게 노출 될 수 있다는 것 입니다. 그렇다면 우리가 잘 알고있는 1:1 썸네일을 어떻게 잘 만드냐가 중요합니다.
3. 썸네일 만들기
블로그 하시는 분들이나 유튜브 하시는 분들 다들 썸네일 제작하는 방법은 제각각입니다.
- 파워포인트를 이용
- 이미지 편집프로그램을 이용
- 핸드폰어플을 이용
- 이미지 웹페이지를 이용
이렇게 4가지로 분류하고 있는데, 저는 마지막인 이미지 웹페이지 제작 사이트를 이용 합니다.

해당 홈페이지를 홍보하는 것은 절대 아닙니다. 제가 사용 했을 때 너무 유용하고 저작권 걱정도 없는 템플릿 및 사진 등이 많아서 정말 유용합니다.
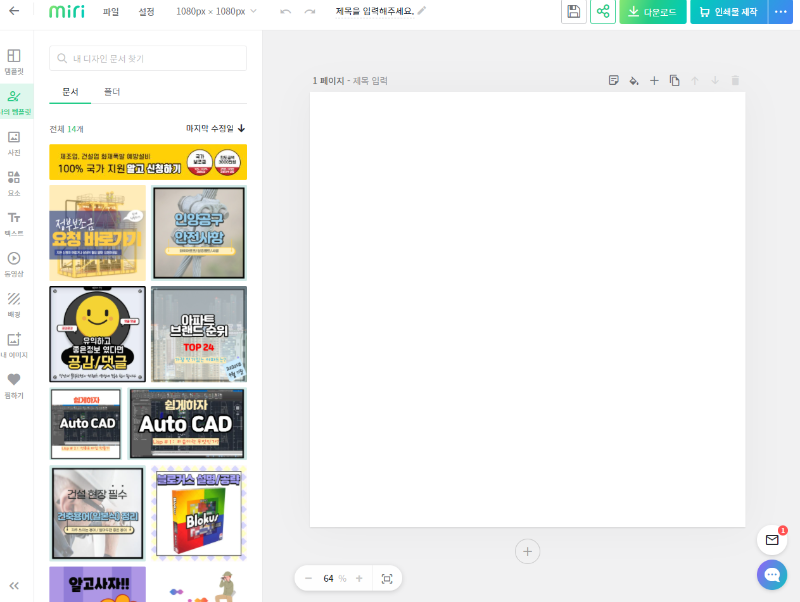
먼저 미리캔버스 사이트로 이동하여, 가입을 하고 바로시작하기를 누르면 캔버스 툴이 뜹니다.

사진에서 보시면 아시겠지만 제가 먼저 작업했던 것들도 템플릿에 저장되고 조금만 바꿔서 다시 이용 할 수도 있고, 참 편리합니다.
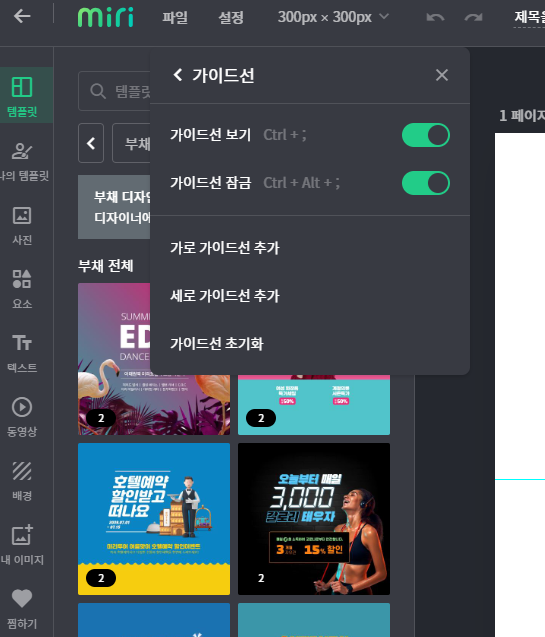
4. 미리캔버스 세팅하기
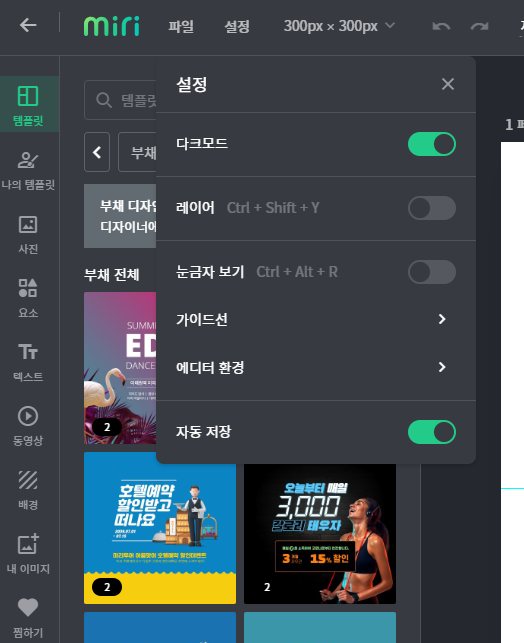
먼저 설정에서 가이드선으로 들어갑니다. 그리고 가로가이드선 2개, 세로가이드선 2개를 생성합니다.


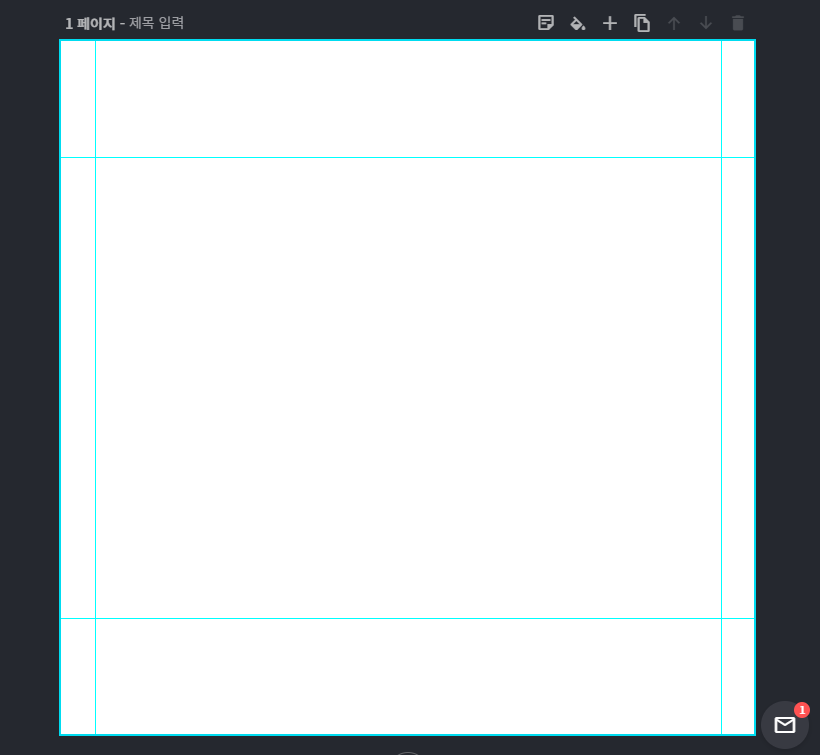
그리고 좌우측 여백 15픽셀, 상하 여백 50픽셀로 고정합니다(300px*300px기준, 비율에 맞춰 조정 하시면됩니다).
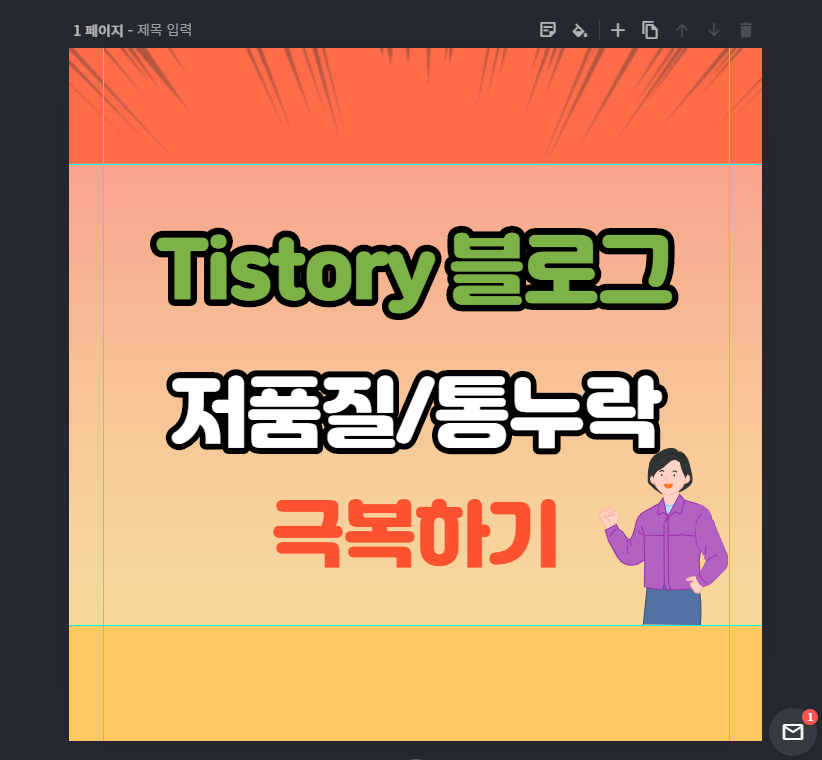
그럼 다음과 같이 세팅 되는데, 저 중간 네모박스 안에 썸네일 글자를 남들을 사로잡는 어귀로 적습니다.


그럼 위의 사진과같이 꾸미신 후 네이버블로그 및 티스토리 썸네일로 지정하시면 끗
4. 적용 확인하기


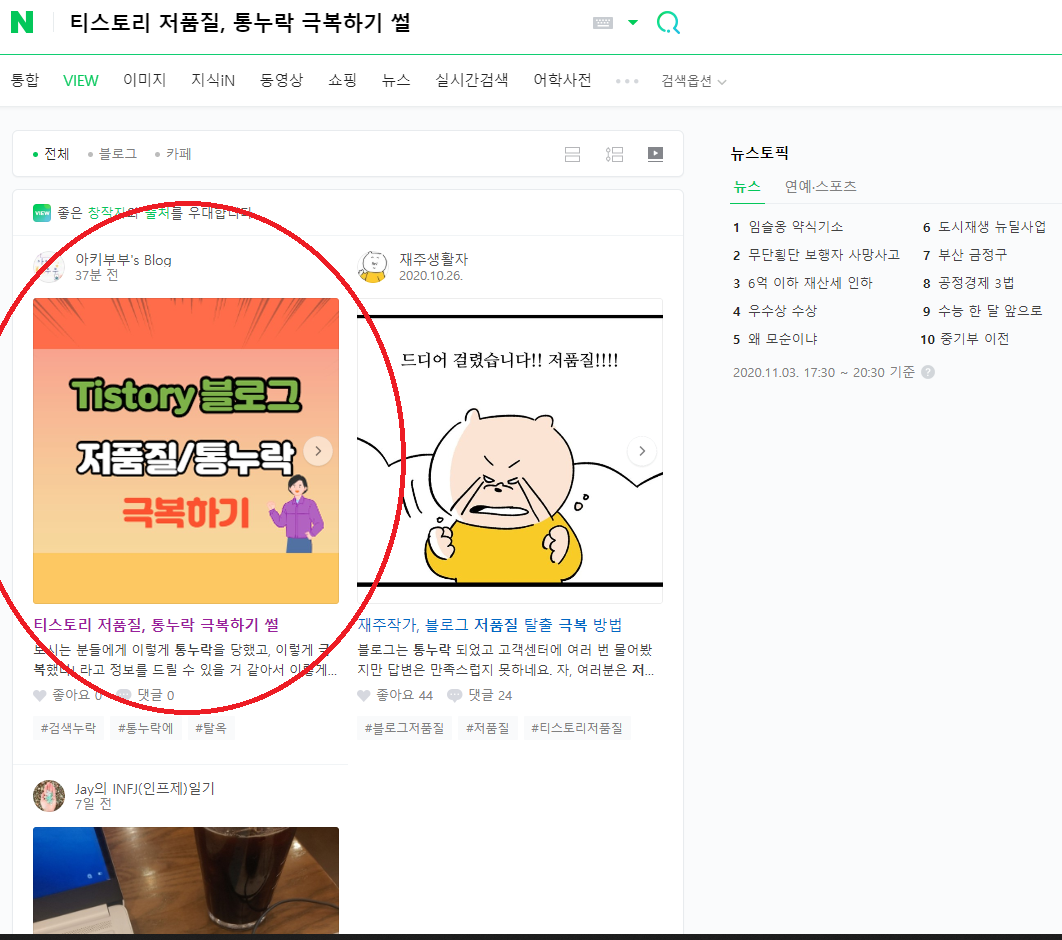
그럼 VIEW탭에 정방형 1:1 및 가로형 썸네일이 전혀 제 아래 글과 같이 짤리지 않고 노출됩니다^^

'생활정보 > 유용한 정보' 카테고리의 다른 글
| [종료]체험단 소개(유해균차단 섬유유연제 샘플) (0) | 2020.12.07 |
|---|---|
| 침묵의 나선이론(재미로 보는 심리학) (2) | 2020.11.15 |
| 소라독 증상 예방!!이유는 테트라민 (2) | 2020.10.29 |
| 티스토리 저품질 통누락 사건, 해결방법 포함!!(ssul 풉니다) (3) | 2020.10.26 |
| [앱테크/설문조사]볼일보면서 클릭 몇번으로 돈벌기? (1) | 2020.10.15 |